阿里云短信服务与微信小程序对接进行注册
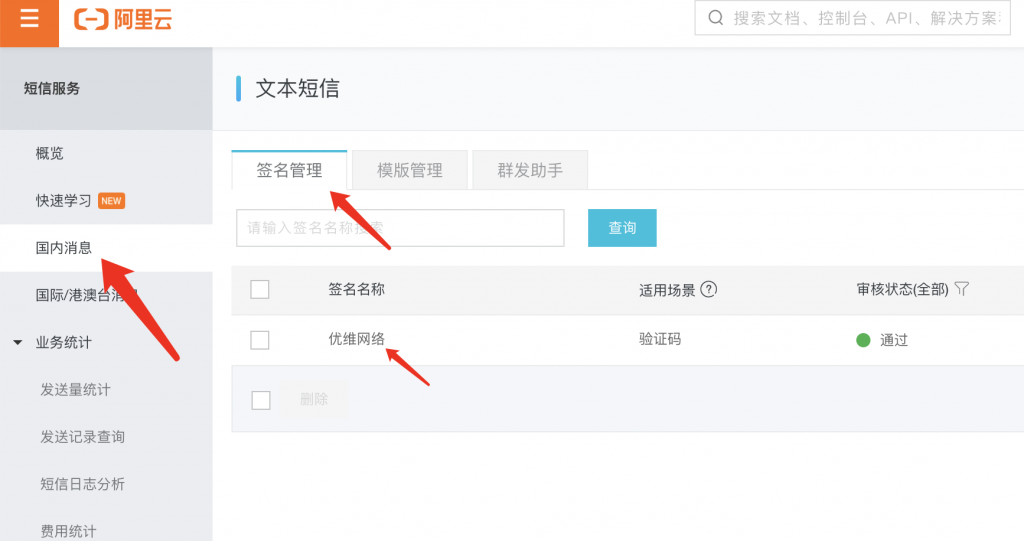
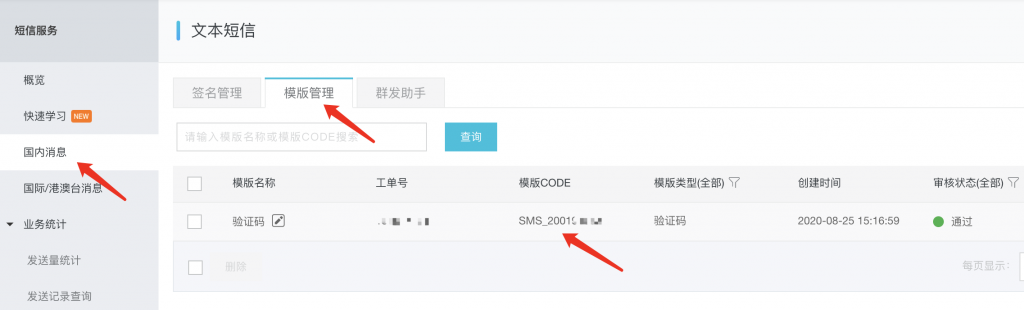
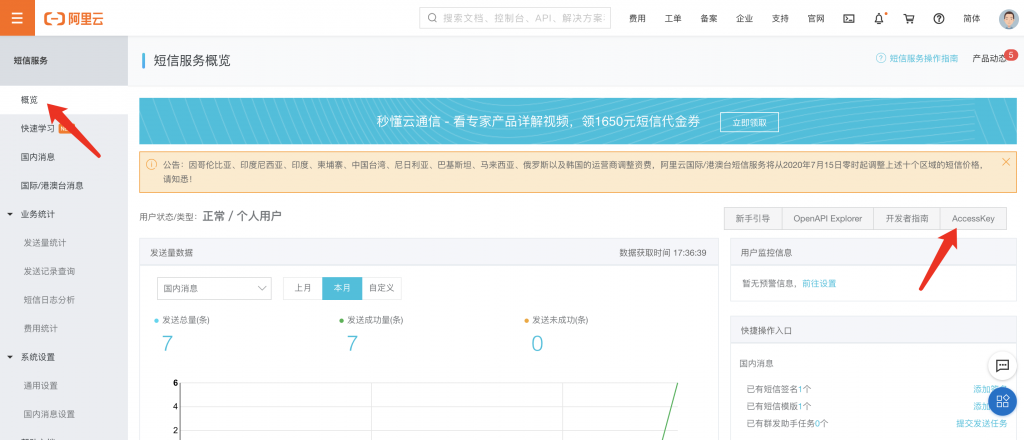
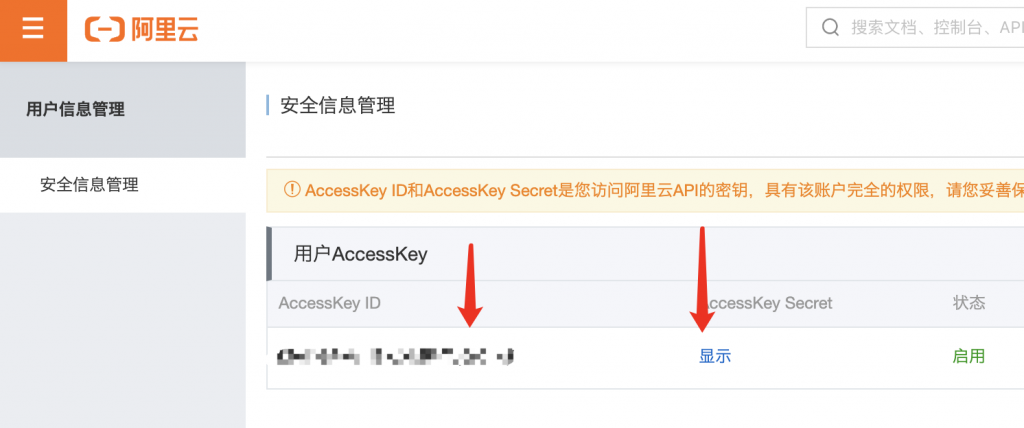
一、首先需要阿里云官网开通短信服务,然后记录下以下关键字段【accessKeyId】,【accessKeySecret】,【短信签名】,【模板CODE】




二、进入官方开发指南下载SDKDemo

做好以上准备工作后就开始准备撸码了
下载好的SDK包应该包含以下文件

- api_demo(短信服务API接口调用DEMO工程)
- api_sdk(短信服务API接口依赖的SDK)
- msg_demo(短信回执消息的DEMO)
- msg_sdk(短信回执消息的SDK)
我们只需要前面两个api开头的文件就行了。后面的暂时不用,可以删掉。
先把最重要的api_sdk文件夹随便放到一个服务器的路径下(方便调用)
然后我们就需要修改api_demo文件目录下的SmsDemo.php文件了
<?php
ini_set("display_errors", "on");
//自动加载api_adk
require_once $_SERVER['DOCUMENT_ROOT'].'/api_sdk/vendor/autoload.php';
use Aliyun\Core\Config;
use Aliyun\Core\Profile\DefaultProfile;
use Aliyun\Core\DefaultAcsClient;
use Aliyun\Api\Sms\Request\V20170525\SendSmsRequest;
use Aliyun\Api\Sms\Request\V20170525\SendBatchSmsRequest;
use Aliyun\Api\Sms\Request\V20170525\QuerySendDetailsRequest;
// 加载区域结点配置
Config::load();
/**
* Class SmsDemo
*
* 这是短信服务API产品的DEMO程序,直接执行此文件即可体验短信服务产品API功能
* (只需要将AK替换成开通了云通信-短信服务产品功能的AK即可)
* 备注:Demo工程编码采用UTF-8
*/
class SmsDemo
{
static $acsClient = null;
/**
* 取得AcsClient
*
* @return DefaultAcsClient
*/
public static function getAcsClient() {
//产品名称:云通信短信服务API产品,开发者无需替换
$product = "Dysmsapi";
//产品域名,开发者无需替换
$domain = "dysmsapi.aliyuncs.com";
// TODO 此处需要替换成开发者自己的AK (https://ak-console.aliyun.com/)
$accessKeyId = "xxxxxxxxxxxxx"; // AccessKeyId
$accessKeySecret = "xxxxxxxxxx"; // AccessKeySecret
// 暂时不支持多Region
$region = "cn-hangzhou";
// 服务结点
$endPointName = "cn-hangzhou";
if(static::$acsClient == null) {
//初始化acsClient,暂不支持region化
$profile = DefaultProfile::getProfile($region, $accessKeyId, $accessKeySecret);
// 增加服务结点
DefaultProfile::addEndpoint($endPointName, $region, $product, $domain);
// 初始化AcsClient用于发起请求
static::$acsClient = new DefaultAcsClient($profile);
}
return static::$acsClient;
}
/**
* 发送短信
* @return stdClass
*/
public static function sendSms($mobile,$sendCode) {
// 初始化SendSmsRequest实例用于设置发送短信的参数
$request = new SendSmsRequest();
//可选-启用https协议
//$request->setProtocol("https");
// 必填,设置短信接收号码
$request->setPhoneNumbers($mobile);
// 必填,设置签名名称,应严格按"签名名称"填写,请参考: https://dysms.console.aliyun.com/dysms.htm#/develop/sign
$request->setSignName("优维网络");
// 必填,设置模板CODE,应严格按"模板CODE"填写, 请参考: https://dysms.console.aliyun.com/dysms.htm#/develop/template
$request->setTemplateCode("SMS_20019xxxx");
// 可选,设置模板参数, 假如模板中存在变量需要替换则为必填项
$request->setTemplateParam(json_encode(array( // 短信模板中字段的值
"code"=>$sendCode['code'],
"product"=>"dsd"
), JSON_UNESCAPED_UNICODE));
// 可选,设置流水号
$request->setOutId("yourOutId");
// 选填,上行短信扩展码(扩展码字段控制在7位或以下,无特殊需求用户请忽略此字段)
$request->setSmsUpExtendCode("1234567");
// 发起访问请求
$acsResponse = static::getAcsClient()->getAcsResponse($request);
}
}修改好api文件后,我们就需要创建一个php文件处理小程序传入的值和调用api了
<?php
//引入刚才修改好的SmsDemo.php文件
require_once "SmsDemo.php";
//实例化类
$sms = new SmsDemo();
//接收小程序传入的电话号码
$mobile = $_POST['mobile'];
//生产验证码
$code = rand(1000,9999);
$sendCode = array("code"=>$code);
//调用刚才更改的SmsDemo类中的发送验证码方法
$res = $sms->sendSms($mobile,$sendCode);
//给小程序返回生成的验证码
$res['phone_code']= $code;
$res['mobile']= $mobile;
echo json_encode($res);至此服务器端就写完了,下面是小程序的代码
首先上wxml文件代码
<!--pages/register/register.wxml-->
<view class="mobile-container">
<view class='row'>
<input class='line' type='text' placeholder='用户名' confirm-type='确认' bindinput='userChange'></input>
</view>
<view class='row'>
<input class='line' type='password' placeholder='请输入您的密码' confirm-type='确认' bindinput='passwordChange'></input>
</view>
<view class='row'>
<input class='line' type='password' placeholder='再次确认密码' confirm-type='确认' bindinput='confirmPassword'></input>
</view>
<view class='row'>
<input class='line' type='email' placeholder='邮箱' confirm-type='确认' bindinput='bindEmail'></input>
</view>
<view class='row'>
<input class='line' type='number' placeholder='手机号' confirm-type='确认' bindinput='mobileChange'></input>
</view>
<view class='row'>
<input class='code-input' type='number' placeholder='验证码' confirm-type='确认' bindinput='codeChange'></input>
<button class='code-btn' bindtap="sendCode" disabled='{{sendDisabled}}'>{{codeText}}</button>
</view>
<view class='row'>
<button class='submit' bindtap="bindRegister" type='primary'>提交</button>
</view>
</view>
wxss代码:
/* pages/register/register.wxss */
.mobile-container {
height: 100%;
display: flex;
flex-direction: column;
box-sizing: border-box;
padding: 0 40rpx;
font-size: 28rpx;
}
input {
border-bottom: 1px solid #E5E5E5;
height: 80rpx;
}
.row {
display: flex;
height: 80rpx;
margin: 20rpx 0;
}
.row .line {
flex: 5;
}
.row .code-input {
flex: 5;
}
.row .code-btn {
flex: 2;
font-size: 24rpx;
text-align: center;
line-height: 60rpx;
}
.row .submit {
width: 100%;
border-radius: 20rpx;
height: 90rpx;
line-height: 60rpx;
font-size: 35rpx;
}最重要的js代码:
// pages/register/register.js
var app = getApp()
var url = "https://www.ailaiyun.com/api_demo/"
Page({
/**
* 页面的初始数据
*/
data: {
//用户名
user_name:'',
//密码
password:'',
//确认密码
confirm_password:'',
//邮箱
email:'',
//用户输入的手机号
mobile: '',
//用户输入的验证码
code: '',
//服务器返回的验证码
res_code: '',
//用来控制获取验证码倒计时按钮的时效性
sendDisabled: false,
forbiddenTime: 0,
codeText: '获取验证码'
},
/**
* 用户名输入
*/
userChange:function(e){
var that = this;
that.setData({
user_name: e.detail.value
});
},
/**
* 密码输入
*/
passwordChange:function(e){
var that = this;
that.setData({
password: e.detail.value
});
},
/**
* 密码确认输入
*/
confirmPassword:function(e){
var that = this;
that.setData({
confirm_password: e.detail.value
});
},
/**
* 邮箱输入
*/
bindEmail: function (e) {
var that = this;
that.setData({
email: e.detail.value
});
},
/**
* 手机号输入
*/
mobileChange: function (e) {
var that = this;
that.setData({
mobile: e.detail.value
});
},
/**
* 验证码输入
*/
codeChange: function (e) {
var that = this;
that.setData({
code: e.detail.value
});
},
/**
* 获取验证码
*/
sendCode: function () {
var that = this;
let mobile = that.data.mobile;
if (!mobile) {
wx.showToast({
title: '请输入手机号',
icon: 'none'
})
return;
}
if (!that.mobileValid(mobile)) {
wx.showToast({
title: '请输入正确的手机号',
icon: 'none'
})
return;
}
wx.request({
url: url + 'SendCode.php',
data: {
mobile: mobile
},
method: 'POST',
header: { "Content-Type": "application/x-www-form-urlencoded" },
success: function (res) {
console.log(res.data);
let data = res.data;
that.setData({
sendDisabled: true,
res_code: data.phone_code,
});
that.reflashTime(90);
}
})
},
/**
* 提交注册
*/
bindRegister: function () {
var that = this
let mobile = that.data.mobile;
let user_name = that.data.user_name;
let password = that.data.password;
let confirm_password = that.data.confirm_password;
let code = that.data.code;
let res_code = that.data.res_code;
let email = that.data.email;
if (!user_name) {
wx.showToast({
title: '请输入用户名',
icon: 'none'
})
return;
}
if (!password) {
wx.showToast({
title: '请输入密码',
icon: 'none'
})
return;
}
if (!confirm_password) {
wx.showToast({
title: '您必须再次输入密码',
icon: 'none'
})
return;
}
if (password != confirm_password) {
wx.showToast({
title: '两次输入密码不一致',
icon: 'none'
})
return;
}
if (!email) {
wx.showToast({
title: '请输入您的邮箱',
icon: 'none'
})
return;
}
if (!that.emailValid(email)) {
wx.showToast({
title: '请输入正确的邮箱地址',
icon: 'none'
})
return;
}
if (!mobile) {
wx.showToast({
title: '请输入手机号',
icon: 'none'
})
return;
}
if (!code) {
wx.showToast({
title: '请输入验证码',
icon: 'none'
})
return;
}
if (code == res_code) {
var openid = wx.getStorageSync('openid');
//将手机号添加入用户信息表中
wx.request({
url: url + 'addUserPhone.php',
data: {
user_name: that.data.user_name,
password: that.data.password,
mobile: that.data.mobile,
email: that.data.email
},
method: 'POST',
header: { "Content-Type": "application/x-www-form-urlencoded" },
success: function (res) {
console.log(res);
//提示用户
wx.showToast({
title: '注册成功',
icon: 'success',
success: function () {
setTimeout(function () {
wx.navigateTo({
url: '../login/login',
});
}, 1000);
}
});
}
})
} else {
wx.showToast({
title: '验证码错误!',
icon:'none'
})
return;
}
},
/**
* 刷新验证码重新获取时间
*/
reflashTime(time) {
var that = this;
let index = setInterval(function () {
time -= 1;
if (time <= 0) {
that.setData({
forbiddenTime: 0,
sendDisabled: false,
codeText: '获取验证码'
});
index = null;
} else {
that.setData({
forbiddenTime: time,
codeText: '重新获取' + time + 'S'
});
}
}, 1000);
},
/**
* 邮箱校验
*/
emailValid(email) {
var reMail = /^[A-Za-z\d]+([-_.][A-Za-z\d]+)*@([A-Za-z\d]+[-.])+[A-Za-z\d]{2,4}$/;
if (!reMail.test(email)) {
return false;
} else {
return true;
}
},
/**
* 手机号校验
*/
mobileValid(mobile) {
var rePhone = /^[1][3,4,5,7,8][0-9]{9}$/;
if (!rePhone.test(mobile)) {
return false;
} else {
return true;
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})到这里已经能实现调用阿里云的短信功能进行发送短信验证了
点击【提交】按钮我这里简单写个addUserPhone.php文件测试能接收到小程序的值。后面的处理我就不详述了。
<?php
$mobile = $_POST['mobile'];
$user_name = $_POST['user_name'];
$password= $_POST["password"];
$email= $_POST["email"];
}
echo json_encode($mobile.$user_name.$password.$email);