javascript元素操作
操作元素内容
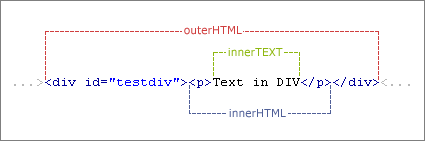
- element.innerHTML //包含标签
- element.innerText //仅包含标签内的文字
- element.outerHTML
- element.textContent
- input的value

操作元素属性
- element.attribute = new value
- element.setAttribute(attribute, value)
- element.getAttribute(attribute)
操作元素样式
- 设置和获取特定样式(去-,首字母大写), 优先级
- elt.style.color = “blue”;
- 在单个语句中设置多个样式
- elt.style.cssText = “color: blue; border: 1px solid black”;
- elt.setAttribute(“style”, “color:red; border: 1px solid blue;”);
操作类样式
element.className

通过 CSS 选择器查找 HTML 元素
- 查找匹配指定 CSS 选择器(id、类名、类型、属性、属性值等等)的所有 HTML 元素
- 使用 querySelectorAll() 方法。
- var x = document.querySelectorAll(“p.intro”);
- 本例返回 class=”intro” 的所有 <p> 元素列表
- 不适用于 Internet Explorer 8 及其更早版本
